Vidéo verticale & mobile : une UX qui convertit (vraiment)
Faire du responsive ne suffit plus.
Aujourd’hui, le mobile représente plus de 65 % du trafic e-commerce. Et pourtant, beaucoup de sites continuent de calquer des logiques desktop sur un écran de 6 pouces.
Résultat ? Des scrolls infinis, des contenus peu lisibles, et des parcours d’achat qui perdent l’utilisateur avant même le clic.
Chez JOIN, on est convaincus d’une chose : le format change tout. Et notamment le format vertical, pensé mobile-first, mais surtout conversion-first.
Le mobile, ce n’est pas juste un petit desktop
Quand on navigue sur mobile, on ne lit pas : on scanne. On ne clique pas : on tape. Et surtout, on veut comprendre vite, bien, et sans friction.
Le problème ? La majorité des fiches produits ou des pages catégories ne sont pas adaptées à ce mode de navigation.
Ce sont souvent :
- des pavés de texte difficiles à lire,
- des visuels statiques peu engageants,
- des boutons d’action peu visibles,
- et une ergonomie peu intuitive.
Et tout ça, c’est du chiffre d’affaires qui s’évapore.

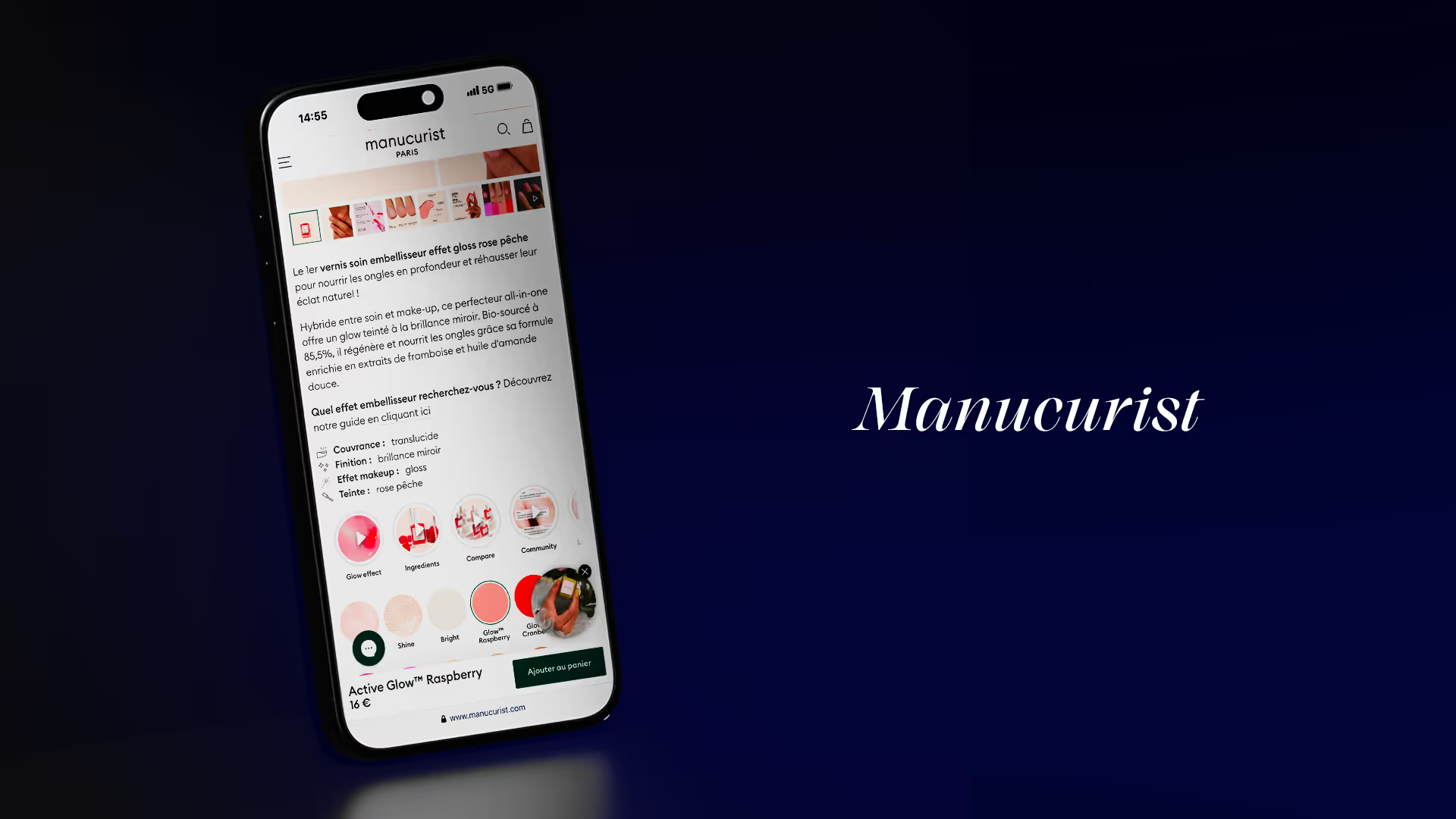
La vidéo verticale : un format qui colle à l’usage mobile
La vidéo verticale n’est pas une tendance. C’est un standard comportemental. Instagram, TikTok, YouTube Shorts… l’utilisateur a déjà adopté ces codes. JOIN permet de les activer sur votre site, au bon endroit, pour transformer l’expérience mobile en parcours ultra fluide.
Pourquoi ça convertit ?
- C’est full screen, immédiat, natif. Pas besoin de swiper ou de zoomer.
- C’est séquencé. L’utilisateur comprend en quelques taps ce que propose votre produit.
- C’est dynamique. Texte animé + visuel + voix ou musique = compréhension rapide.
- C’est actionnable. Chaque vidéo JOIN peut intégrer un CTA cliquable, visible dès les premières secondes.
Des résultats concrets : quand l’UX devient ROI
Ce format ne fait pas que “plaire”. Il accélère la décision d’achat.
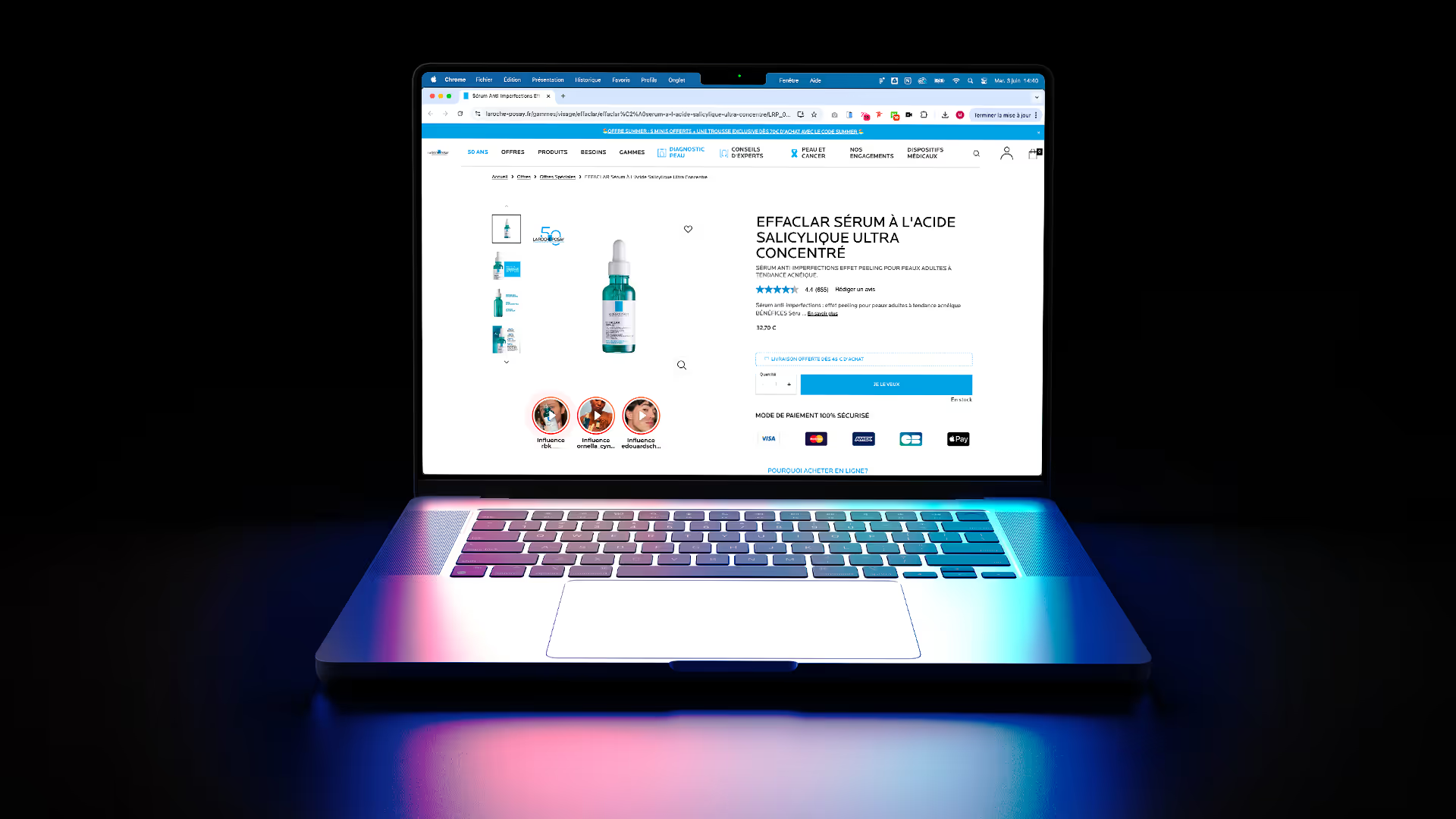
🎯 Exemple :
Une marque beauté comme La Roche Posay a vu un +34 % de clics vers les fiches produits après avoir intégré des Web Stories JOIN en haut de ses pages catégories mobile.
Autre impact : le temps passé à chercher un produit a été réduit de moitié.
Moins de scroll, plus d’action.

5 bonnes pratiques pour optimiser l’UX mobile avec la vidéo verticale
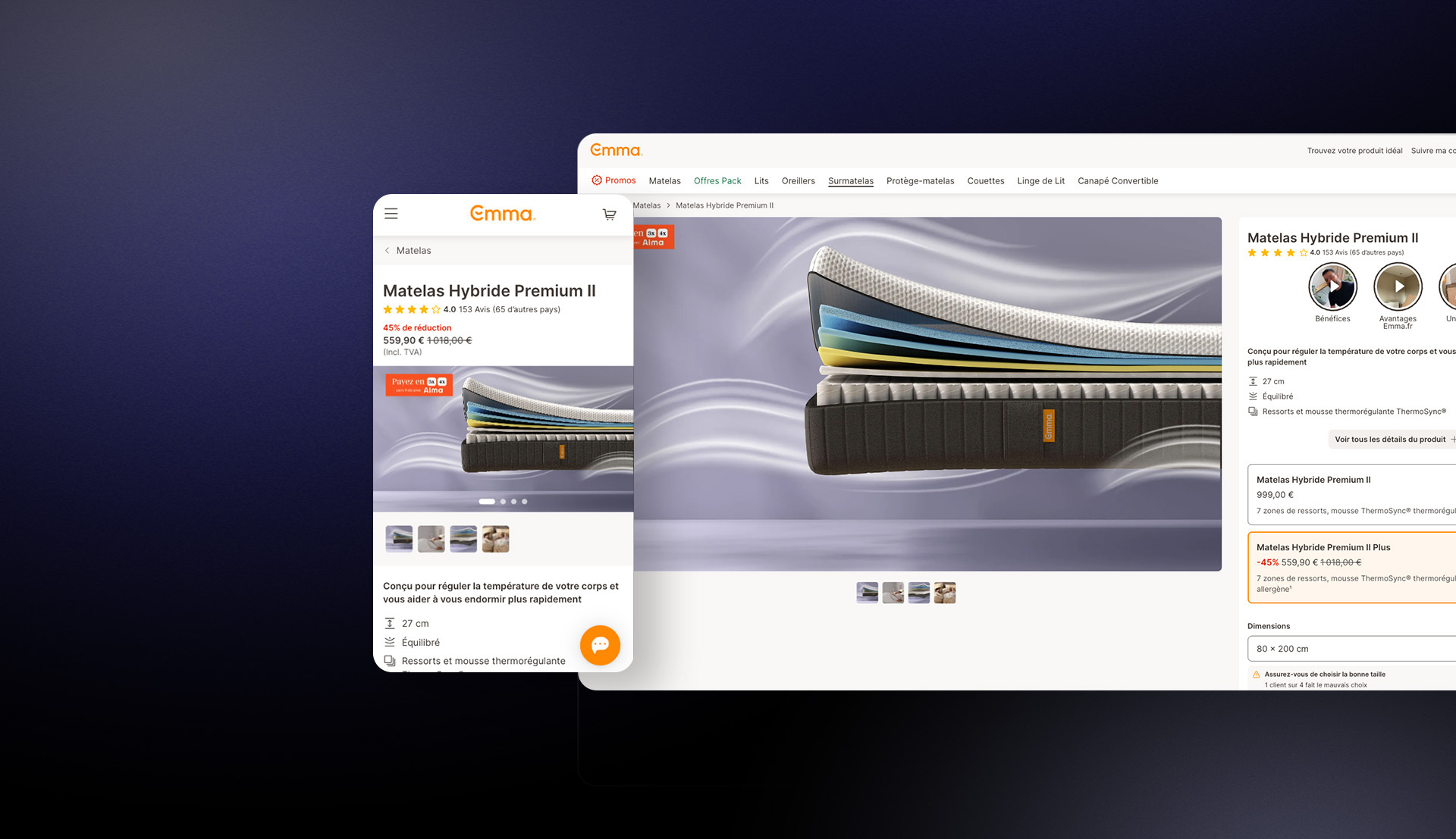
1. Positionnez vos stories là où l’attention est maximale : en haut de page, dans les pages catégories ou directement dans les fiches produits.
2. Limitez chaque séquence à 10-15 secondes : l’attention sur mobile est brève. Soyez clairs, visuels et impactants.
3. Multipliez les angles : un produit = plusieurs formats possibles (unboxing, tuto, témoignage, avant/après…).
4. Ajoutez des CTA clairs dès le début : “Voir le produit”, “Ajouter au panier”, “Découvrir la gamme”…
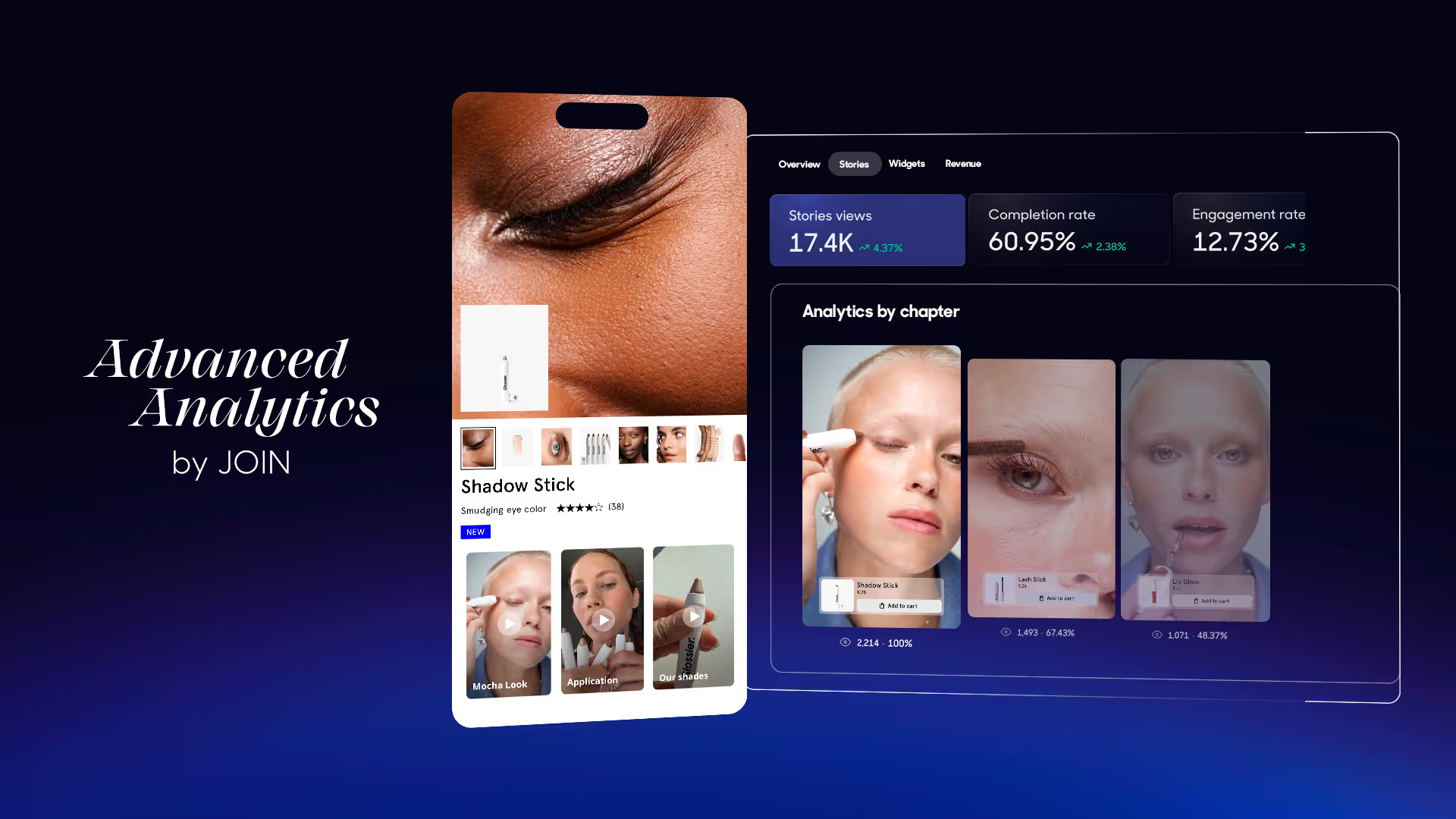
5. Suivez les bons KPIs : clics sur CTA, visionnage complet, temps moyen passé. JOIN vous fournit ces données en natif.
JOIN, votre UX booster
JOIN ne vous aide pas juste à faire des vidéos.
On vous aide à :
- identifier les bons contenus (via TikTok Connect, UGC 2.0, récupération des vidéos clients),
- les diffuser automatiquement au bon moment (via notre Product Matcher),
- les tester et les améliorer en continu (via Advanced Analytics).
Sur mobile, la vidéo verticale JOIN devient votre meilleure page produit.

En conclusion
La vidéo verticale ne relève plus de l’innovation gadget ou du simple effet de mode. C’est un réflexe utilisateur, intégré à tous les usages mobiles.
En l’intégrant intelligemment dans un parcours e-commerce, on ne “rajoute pas de la vidéo” : on restructure le récit produit, on fluidifie la lecture, on raccourcit la décision.
Ce format est en train de redéfinir ce qu’on attend d’une bonne UX mobile : moins de frictions, plus de sens, et une expérience qui agit dès la première seconde.
{{cta}}



.png)
.avif)